In this module, you create an application that runs outside your Salesforce instance: it uses OAuth to authenticate with Salesforce, and the REST APIs to access Salesforce data.

You need Node.js to perform the exercises in this module. If you don't already have Node.js installed on your system, you can install it here.
Windows Users: If you are experiencing problems after installing Node.js on Windows:
If you can't or don't want to install Node.js on your system, follow these instructions to deploy the app on Heroku instead.
In Setup, click Build > Create > Apps
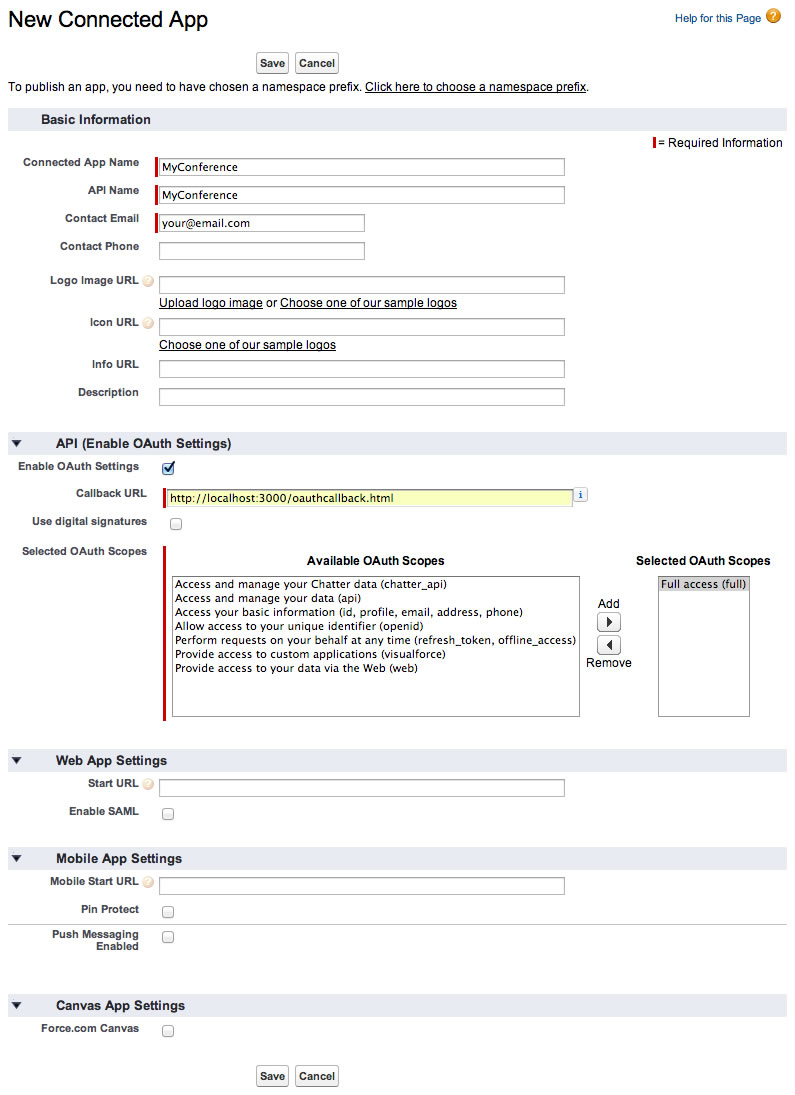
In the Connected Apps section, click New, and define the Connected App as follows:

Click Save.
Download and unzip this file, or clone this repository
Using your favorite code editor, examine the code in client/index.html:
Using your favorite code editor, examine the code in client/js/app.js:
Using your favorite code editor, examine the code in client/oauthcallback.html:
At the end of the OAuth workflow, the Salesforce authentication process loads the redirect URI you specified in your Connected App (in this case: http://localhost:3000/oauthcallback.html) and passes the access token and other OAuth values (server instance, refresh token, etc.) in the query string. oauthcallback.html simply passes that information to the ForceJS library which uses it to make REST API calls to your Salesforce instance.
Using your favorite code editor, examine the code in server.js. server.js implements a small HTTP server that provides two features:
Open Terminal (Mac) or a Command prompt (Windows)
Navigate (cd) to the salesforce-developer-advanced (or salesforce-developer-advanced-master) directory
Install the Node.js server dependencies:
npm install
If you are on Windows and run into issues with npm after installing Node.js, try this:
Start the server:
node server
Using your favorite code editor, open index.html in salesforce-developer-advanced/client
In the last script block (right after the Initialize forcejs here comment), initialize the ForceJS library and initiate the login process:
force.init({
appId: 'YOUR_CONSUMER_KEY',
proxyURL: 'http://localhost:3000'
});
force.login(router.start, function (error) {
alert('Login failed: ' + error);
});
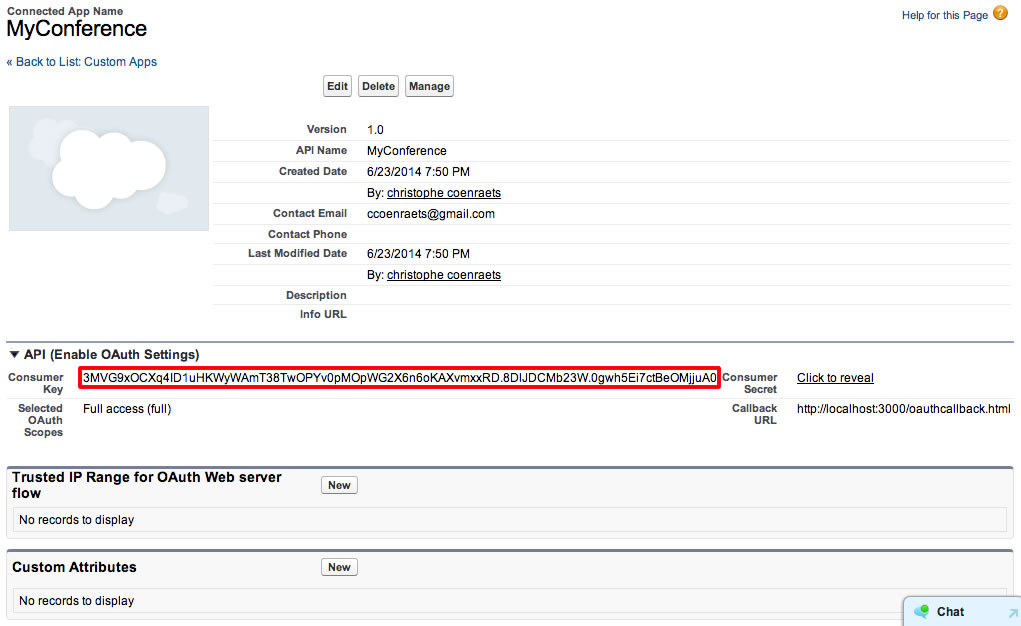
In Setup (back in Salesforce), click Build > Create > Apps. In the Connected Apps section, click MyConference, and copy the Consumer Key to your clipboard.

In index.html, replace YOUR_CONSUMER_KEY with the consumer key you copied to your clipboard
Test the application
It may take a few minutes for a Connected App to be available after you create it. If you get this message: error=invalidclientid&error_description=client%20identifier%20invalid, wait a few minutes and try again.
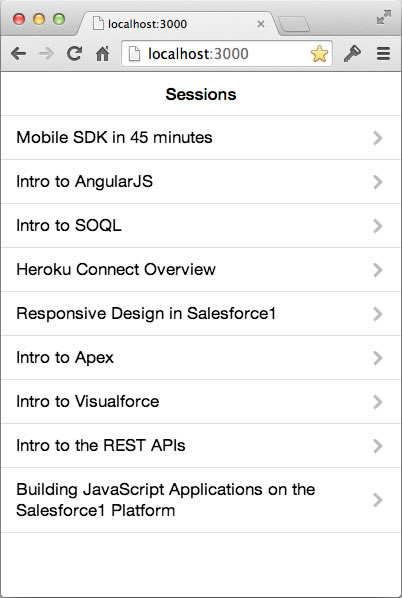
In client/js/app.js, implement the getSessionList() function as follows:
function getSessionList(success, error) {
var soql = "SELECT Session__r.Id, Session__r.Name FROM Session_Speaker__c";
force.query(soql, success, error);
}
Implement the getSessionDetails() function as follows:
function getSessionDetails(sessionId, success, error) {
var soql = "SELECT Session__r.Name, " +
"Session__r.Session_Date__c, " +
"Speaker__r.First_Name__c, " +
"Speaker__r.Last_Name__c " +
"FROM Session_Speaker__c " +
"WHERE Session__r.Id = '" + sessionId + "'";
force.query(soql, success, error);
}
Test the application
This is just the starting point for building a custom application written in JavaScript, authenticating with Salesforce using OAuth, and accessing Salesforce data using the REST APIs. If you are planning on building a real-life application based on this architecture, consider using a JavaScript framework such as Backbone.js or AngularJS with Ionic.