In this module, you create a custom controller with a method that returns a list of conference hotels. You create a Visualforce page that invokes that method using JavaScript Remoting and uses the Google Maps SDK to display the hotels on a map.

In Setup, select Build > Create > Objects
Click New Custom Object, and define the Hotel Object as follows:
Click Save
In the Custom Fields & Relationships section, click New, and create a Location field defined as follows:
Click Next, Next, Save
Create a Tab for the Hotel object

Enter a couple of hotels with location information. For example:
Make sure you include the minus sign when entering the longitude.

In the Developer Console, select File > New > Apex Class, specify HotelRemoter as the class name and click OK
Implement the class as follows:
global with sharing class HotelRemoter {
@RemoteAction
global static List<Hotel__c> findAll() {
return [SELECT Id, Name, Location__Latitude__s, Location__Longitude__s
FROM Hotel__c];
}
}
Save the file
In the Developer Console, select File > New > Visualforce Page, specify HotelMap as the page name and click OK
Implement HotelMap as follows:
<apex:page sidebar="false" showheader="false">
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script>
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(37.784173, -122.401557),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</apex:page>
Save the file
Click the Preview button (upper left corner) to test the HotelMap page in the browser
Assign HotelRemoter as the controller for the HotelMap Visualforce page:
<apex:page sidebar="false" showheader="false" controller="HotelRemoter">
Define a function named loadHotels() implemented as follows (right after the initilize() function):
function loadHotels() {
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.HotelRemoter.findAll}',
function(result, event){
if (event.status) {
for (var i=0; i<result.length; i++) {
var id = result[i].Id;
var name = result[i].Name;
var lat = result[i].Location__Latitude__s;
var lng = result[i].Location__Longitude__s;
addMarker(id, name, lat, lng);
}
} else {
alert(event.message);
}
},
{escape: true}
);
}
Define the addMarker() function implemented as follows (right after the loadHotels() function):
function addMarker(id, name, lat, lng) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: name
});
google.maps.event.addListener(marker, 'click', function(event) {
window.top.location = '/' + id;
});
}
Invoke loadHotels() as the last line of the initialize() function:
loadHotels();
Save the file
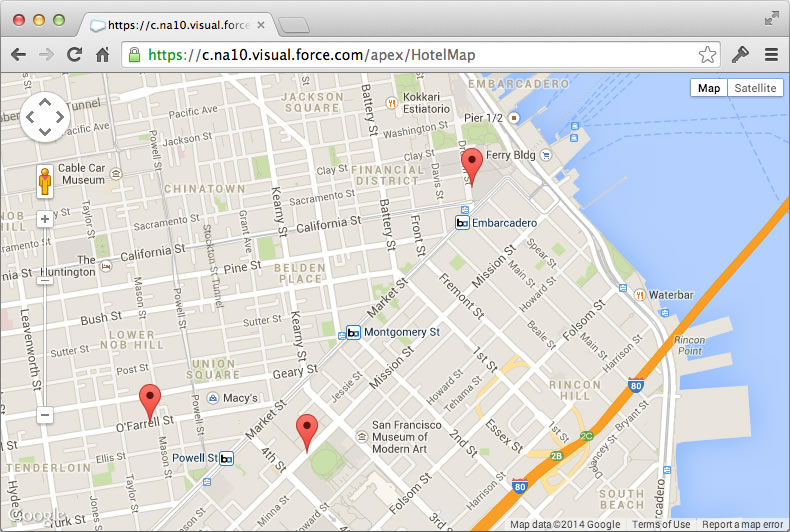
Click the Preview button (upper left corner) to test the HotelMap page in the browser. You should now see markers on the map representing the hotels you entered in Step 1.