In this module, you create the QuickContacts Lightning Application and you use Bootstrap to define a basic layout for the application.
In the Developer Console, click File > New > Lightning Application. Specify QuickContacts as the bundle name and click Submit
Implement the application as follows:
<aura:application>
<link href='/resource/bootstrap/' rel="stylesheet"/>
<div class="navbar navbar-default navbar-static-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">Lightning Contacts</a>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-sm-12">
Contact list goes here
</div>
</div>
</div>
</aura:application>
Click File > Save to save the file
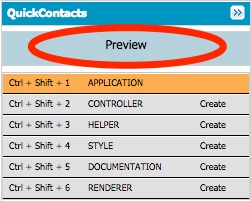
Click Preview (upper right corner)

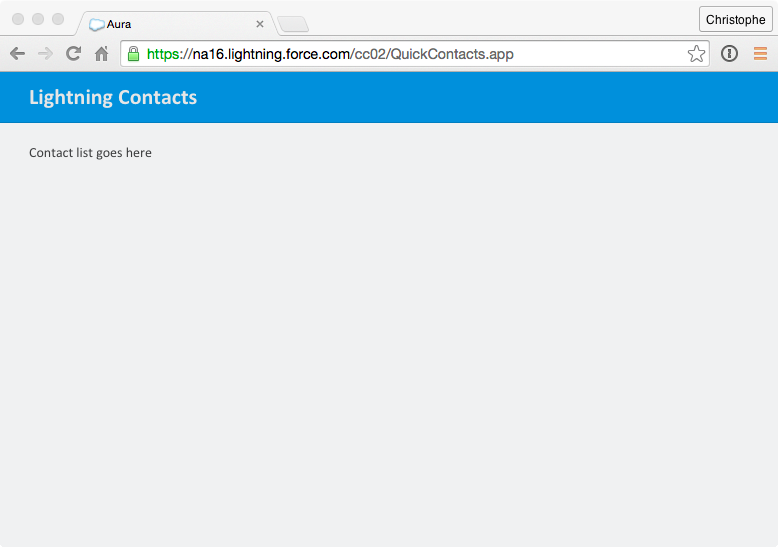
Preview the application in the browser